ShopDreamUp AI ArtDreamUp
Deviation Actions
Ò thì cái tut này thì mình làm để cho đỡ chán thôi,nếu thấy tut này hữu ích thì fav nhé,đặc biệt là mấy bạn mới vào
deviantART ấy
srry vì lời lẻ không rõ ràng : (((
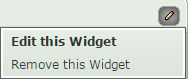
Đầu tiên thêm mấy cái text hay ảnh bấm vào hình bút chì rồi chọn Edit this Widget

----------
từ khóa của nó là "sub"
nó sẽ có mã như thế này

Kết quả
đây là ví dụ
-----------
từ khóa của nó là h1,h2,h3,h4,h5 hay nhỏ hơn là h6

Kết quả
-------------
từ khóa của nó là "div align=center"

Kết quả
------------
tag sẽ là font face="times new roman" (lấy font này làm vd)

Kết quả
đây là ví dụ
lưu ý:có thể sử dụng font khác thay vì times new roman như arial,comic sans ms,courier new,...
hoặc là có thể sử dụng từ khóa code

Kết quả
còn in nghiêng đậm với lại gạch chân thì từ khóa của nó là
i -> nghiêng
u -> gạch chân
b -> đậm
tử khóa sẽ là img src
mã là img src="[link hình]"
Đây là ví dụ

Kết quả

Nếu ảnh quá to hay ảnh quá nhỏ thì bạn có thể thêm width với height

Kết quả:

có thể chỉnh width với height theo ý của bạn
:icon[tên acc dA]:
ví dụ

kết quả :
mã của nó là < da:embed profile="youtube" id="[id yt]" >
mã yt thì sau chữ watch?v


cop id vào [id yt] kiểu như thế này

Kết quả :v
----
lưu ý
-----
có thể kết hợp với từ khóa khác nhau
VD:

hay

code bắt đầu từ <[tên từ khóa> rồi kết thúc bằng </[tên từ khóa>
ảnh động có thể đặt khoảng giữa,chỉ cần thêm < div align=center > vào rồi kết thúc bằng < /div >
Có thể áp dụng vào DeviantID
1 số ví du
cái trên donate point của mình

còn cái deviantID nữa

---
Cảm mơn các bạn đã xem tut của mình
Hy vọng nó sẽ giúp ích cho mấy bạn
deviantART ấy
srry vì lời lẻ không rõ ràng : (((
Đầu tiên thêm mấy cái text hay ảnh bấm vào hình bút chì rồi chọn Edit this Widget

----------
đầu tiên là chữ nhỏ
từ khóa của nó là "sub"
nó sẽ có mã như thế này

Kết quả
đây là ví dụ
-----------
tiếp theo là chữ lớn
từ khóa của nó là h1,h2,h3,h4,h5 hay nhỏ hơn là h6

Kết quả
đây là ví dụ
đây là ví dụ
đây là ví dụ
đây là ví dụ
đây là ví dụ
đây là ví dụ
-------------
tiếp đến là đặt dòng chữ vào khoảng giữa
từ khóa của nó là "div align=center"

Kết quả
Đây là ví dụ
------------
cuối cùng là font chữ
tag sẽ là font face="times new roman" (lấy font này làm vd)

Kết quả
đây là ví dụ
lưu ý:có thể sử dụng font khác thay vì times new roman như arial,comic sans ms,courier new,...
hoặc là có thể sử dụng từ khóa code

Kết quả
đây là ví dụcòn in nghiêng đậm với lại gạch chân thì từ khóa của nó là
i -> nghiêng
u -> gạch chân
b -> đậm
---Cách thêm ảnh---
tử khóa sẽ là img src
mã là img src="[link hình]"
Đây là ví dụ

Kết quả

Nếu ảnh quá to hay ảnh quá nhỏ thì bạn có thể thêm width với height

Kết quả:

có thể chỉnh width với height theo ý của bạn
Tag acc dA
:icon[tên acc dA]:
ví dụ

kết quả :
Thêm video youtube vào
mã của nó là < da:embed profile="youtube" id="[id yt]" >
mã yt thì sau chữ watch?v


cop id vào [id yt] kiểu như thế này

Kết quả :v
----
lưu ý
-----
có thể kết hợp với từ khóa khác nhau
VD:

Đây là ví dụ
hay

đây là ví dụ
code bắt đầu từ <[tên từ khóa> rồi kết thúc bằng </[tên từ khóa>
ảnh động có thể đặt khoảng giữa,chỉ cần thêm < div align=center > vào rồi kết thúc bằng < /div >
Có thể áp dụng vào DeviantID
1 số ví du
cái trên donate point của mình

còn cái deviantID nữa

---
Cảm mơn các bạn đã xem tut của mình
Hy vọng nó sẽ giúp ích cho mấy bạn
© 2016 - 2024 ruplik
Comments140
Join the community to add your comment. Already a deviant? Log In
người ơi sao tui gõ <img src=___> rồi chèn link ảnh vô chỗ mấy dấu gạch đó mà ko đc z D:
